Nginx优化之gzip压缩提升网站响应速度
Nginx开启gzip压缩功能;
可以使网站的css、js 、xml、html 文件在传输时进行压缩;
提高访问速度;
进而优化Nginx性能!
我之前不信(╥╯^╰╥);
今天我来试试;
推荐给大家一个工具;
可以清楚的看出来页面与接口的压缩比例;
供大家参考;
站长工具-gzip
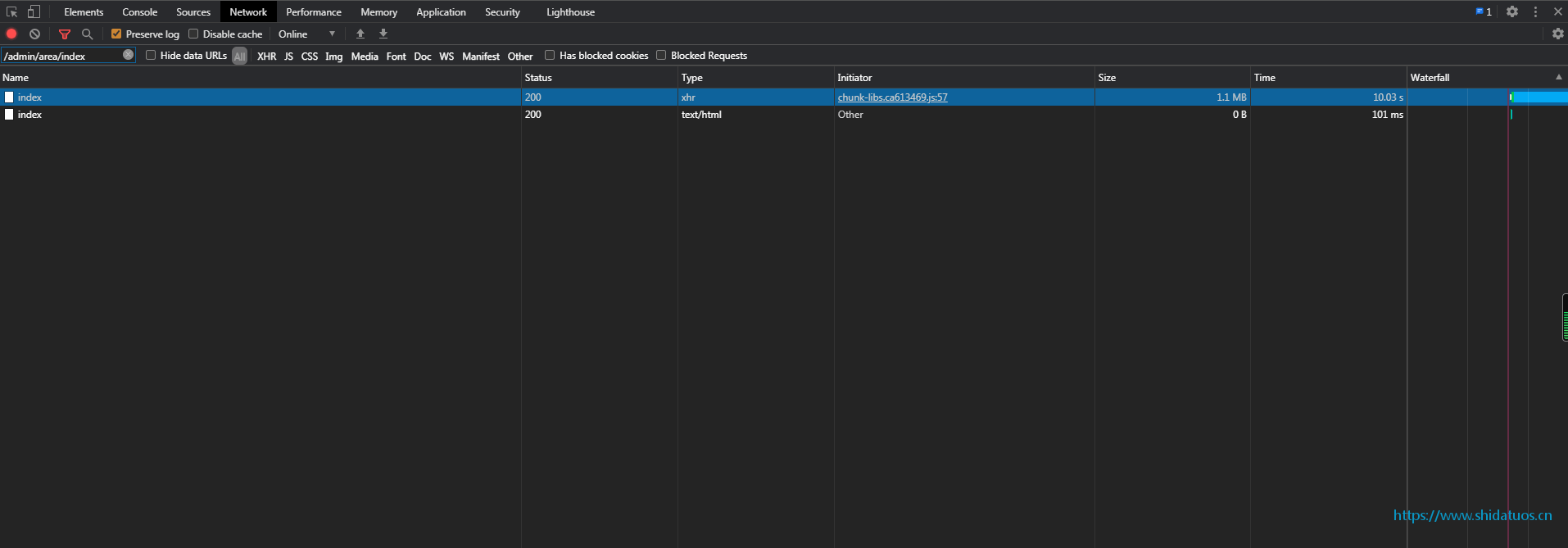
拿我自己项目的一个接口做做测试;

一个获取省市区三级联动数据;
数据会比较多;
接口请求时间 在10s左右;
请求返回的数据大小1.1MB;
唉 , 巨慢;

然后接下来我们在nginx配置文件;
里面加上gzip配置;
gzip on;
gzip_buffers 16 8k;
gzip_comp_level 6;
gzip_http_version 1.1;
gzip_min_length 256;
gzip_vary on;
gzip_types
text/xml application/xml application/atom+xml application/rss+xml application/xhtml+xml image/svg+xml text/javascript application/javascript application/x-javascript text/x-json application/json application/x-web-app-manifest+json text/css text/plain text/x-component font/opentype application/x-font-ttf application/vnd.ms-fontobject image/x-icon;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";先这样写上;
等下在针对gzip的参数作解释;
在做详细解释;
配置上啦;
记得重启nginx;
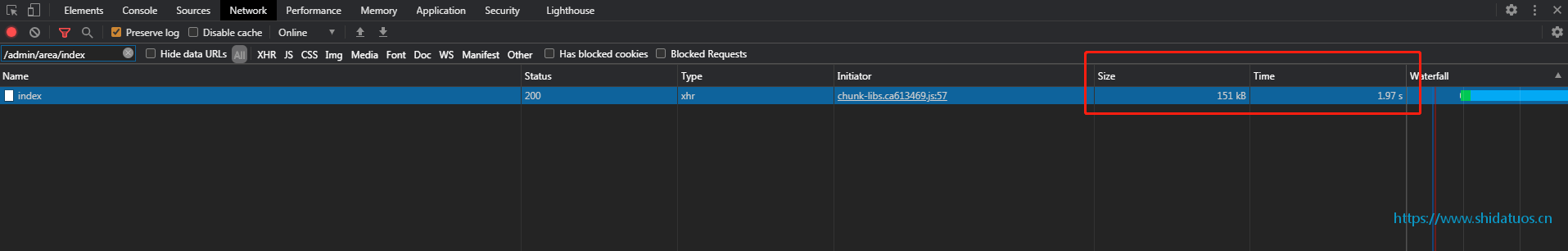
重新发起请求;

接口请求时间 在1s左右;
请求返回的数据大小151KB;
再来看看gzip工具测试结果;

哈哈哈;
对比一下响应数据大小;
差不多是10倍呀;
由此可见gzip;
确实减少了接口与页面的响应速度;
gzip on;//开启gzip压缩功能
gzip_buffers 16 8k;//设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存 参照服务器的性能配置
gzip_comp_level 6;//设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip_http_version 1.1;//设置gzip压缩针对的HTTP协议版本
gzip_min_length 256;//设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_vary on;// 是否给客户端说明我使用了gzip压缩
gzip_types
text/xml application/xml application/atom+xml application/rss+xml application/xhtml+xml image/svg+xml
text/javascript application/javascript application/x-javascript
text/x-json application/json application/x-web-app-manifest+json
text/css text/plain text/x-component
font/opentype application/x-font-ttf application/vnd.ms-fontobject
image/x-icon; // 压缩的文件类型 参考nginx 配置文件 mime.types 选择类型
gzip_disable "MSIE [1-6]\.(?!.*SV1)";//配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)Nginx的gzip压缩功能虽然很强;
但是也不能滥用;
gzip压缩是一种文件压缩的算法;
涉及到计算;
就会耗cpu;
下面指出这两类文件资源;
不太建议启用此压缩功能;
- 图片以及视频文件(二进制文件)可以不用压缩
原因:图片如jpg、png文件本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源,你可以试试拿张jpg图片压缩为zip 大小不会有太多变化;
- 过大的文件资源
原因:会消耗大量的cpu资源,且不一定有明显的效果;
本文为史大坨原创文章,转载无需和我联系,但请注明来自史大坨博客https://www.shidatuos.cn

请先登录后发表评论
- 最新评论
- 总共0条评论